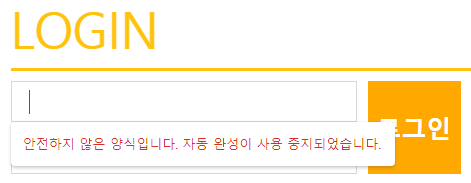
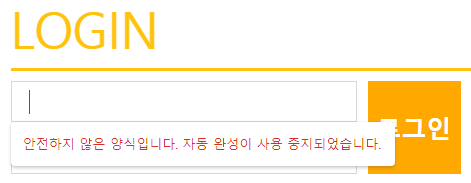
크롬 '안전하지 않은 양식입니다. 자동 완성이 사용 중지되었습니다.'
ㅜ.ㅠ 일단 웃자!! ㅋㅎㅎㅎㅎㅎㅎ
개발시에...마우스 커서가 우연히~ form action 에 있었고..또 우연히 붙여넣기를 눌렀나보다..ㅜ.ㅜ
어느 순간부터...크롬에서 로그인 ID입력란에 커서 위치시.. 에러 문구가 나왔다.
'안전하지 않은 양식입니다. 자동 완성이 사용 중지되었습니다.'

해결 방법.
action에 오기입된 stylesheet 코드를 삭제한다.
<form id="loginForm" name="loginForm" action="padding: 10px 0;">
-> <form id="loginForm" name="loginForm" action="">
* 크롬 비밀번호 자동완성 기능 하고도 연관되어 발견하기 힘들다.
* action 값에 '영문 2글자 이상' + ': ' 이 등록된 경우에만 발생
이슈 트래킹
1. 로그인쪽 UI수정하고 로컬, 개발 서버에서도 문제없었고.. 운영 배포 후에도 문제가 없었다.
* 로그인 자동완성 기능에 등록되어 있어서 발견 못했던 것..
2. 배포후 몇일뒤 개발서버만에서 에러 발생.
> 운영에선 문제없고 다른 PC에서도 발견되지 못해. 개발서버 문제려니..하고 대수롭지 않게 넘김..
* 아마도. 개발서버 로그인 정보 저장하지 않고 있다가 저장한듯..ㅜ.ㅜ
3. 배포후 50일 뒤. 회원으로부터 이슈 제기.
> 운영자 컴퓨터에서도 동일 이슈 발생/ 일부 PC에선 해당 이슈 미발견.
이슈재연 방법
1. 크롬 설정 > 자동완성 > 비밀번호 관리에서 해당 사이트 계정 저장정보 삭제

2. 사이트 접속 시 이슈 확인.

* 에러 발생 조건
1. 크롬 자동완성기능 미사용이거나 , 해당 사이트의 계정정보가 크롬에 등록되어 있으면 안됨.
2. form action 의 값이 '영문 2글자 이상' + ': ' 인 경우
ex) aa: , aa:: (이슈발생)
ㄱㄱ: ,11: , aa , aaa, a:a: (이슈발생안함)