[Spring Boot + vue.js] 3. 프로젝트 실행
[Spring Boot + vue.js] 1. 프로젝트 환경설정
[Spring Boot + vue.js] 2. GitHub 연결
★ [Spring Boot + vue.js] 3. 프로젝트 실행
GitHub Fetch가 완료되었다면 이제 로컬에서 프로젝트를 실행해보자.
앞선 포스트의 뒷부분에 설명되어 있으나.. 다시 한번 리뷰하는 차원에서..
* [Spring Boot + vue.js] 1. 프로젝트 환경설정
1. Spring Boot 실행

2. Vue 실행
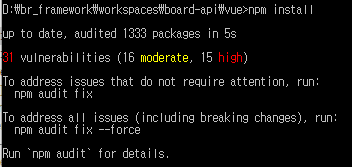
2.1. 패키지 다운로드 * package.json 파일이 수정되었기 때문에 dependencies모듈들을 설치하자.
vue 폴더로 이동하여 npm install

2.2. npm run build * 배포할 파일들을 생성합니다. * vue.config.js 에서 설정한 경로에 파일들이 배포됩니다.

2.3. 개발서버(웹팩) 구동 npm run serve

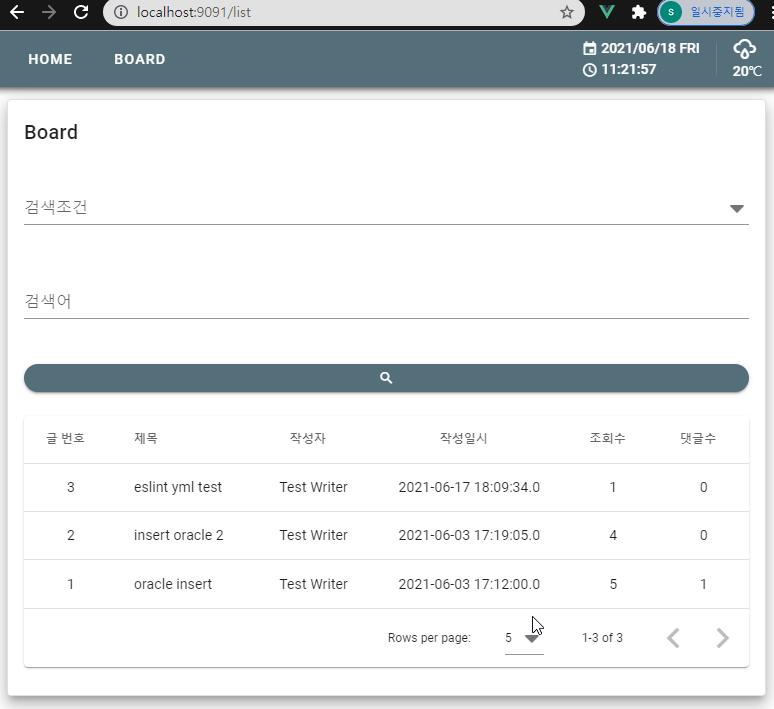
2.4. 접속 확인
아래 블로그에서 소스를 가져다가 일부 설정만 수정후 테스트 하였다
* [진서의 개발노트] https://dev-jsk.tistory.com/127
[Spring Boot + Vue.js] 게시판 만들기 - 소개
게시판 구성 Vue.js 학습 후 해당 기술을 내 것으로 만들기 위해 게시판을 만들어 보려고 한다. 개발 환경 IDE Visual Studio Code API Java 8 Spring Boot 2.4.1 Docker Mysql Mybatis APP Vue Vuetify Vuex Axio..
dev-jsk.tistory.com
* vue 잘 뜨고. spring boot 에서 DB데이터도 잘 가져온다.