13. UI 생성 [Step. 1 스타일 시트 ]
13. UI 생성 [Step. 1 스타일 시트 ]
스타일시트(Cascading Style Sheets )란? 웹 페이지의 '통일성'을 위한 파일이다.
- WIKI 백과 참고 -
다음 스타일 시트를 ekNote(프로젝트폴더)/view/css/ 에 저장하도록 한다.
/* 공통 -해당 태그에 자동으로 지정.*/
body {
scrollbar-face-color:#FFFFFF;
scrollbar-highlight-color: #999999;
scrollbar-3dlight-color: #FFFFFF;
scrollbar-shadow-color: #CCCCCC;
scrollbar-darkshadow-color: #FFFFFF;
scrollbar-track-color: #FFFFFF;
scrollbar-arrow-color: #999999;
font-family:Tahoma,굴림;
font-size:9pt;
color:#222222;
margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px;
}
td,select,div,form,textarea,center,option,pre,blockquote {font-size:12px; font-family:Tahoma,굴림; color:#555555; }
img {border:0}
a:link { text-decoration:none; color:#555555; }
a:visited { text-decoration:none; color:#555555; }
a:active { text-decoration:none; color:#555555; }
a:hover { text-decoration:underline; color:#333333}
/* font */
.small {font-family:돋움; font-size:11px;}
.bold {font-weight:bold;}
.px {font-family:Verdana, tahoma; font-size:9px;}
.red {color:#ff0000;}
.redsmall {font-family:돋움; font-size:11px; color:#FF0000;}
.redbold {color:#FF0000;font-weight: bold;}
.redboldsmall {font-family:돋움; font-size:11px; color:#FF0000; font-weight:bold}
.blue {color:#0000FF;}
.bluesmall {font-family:돋움; font-size:11px; color:#0000FF;}
.blueboldsmall {font-family:돋움; font-size:11px; color:#0000FF; font-weight:bold}
.graybluebold {color:#353D87;font-weight:bold}
.orange {color:#FF6600;}
.text_align_right {text-align:right;}
.darkpurple {color:#502A7C;}
.gray777 {color:#777777;}
/* input 관련 */
.search {border:solid 1;border-color:#C8C8C8;
background-color:#f7f7f7; height:20px; cursor:hand; font-family:tahoma;
color=#676767; font-size:7.5pt; font-weight:bold;}
.input {border:solid 1; border-color:#C8C8C8; background-color:#FFFFFF; font-family:Tahoma,굴림;}
.input_login {border:solid 1; border-color:#C8C8C8;
background-color:#FFFFFF; width:85; height:18; font:tahoma;
font-color::#777777; font-size:12px}
.input_modify {border:solid
1; border-color:#C8C8C8; background-color:#F1F1F1; width:85; height:18;
font:Tahoma,굴림; font-color::#777777; font-size:12px}
.input_hidden{ height:17px; color: white; font-family:Tahoma,굴림;
font-size:9pt; BORDER-RIGHT: white; BORDER-TOP:white; BORDER-LEFT:
white; BORDER-BOTTOM: white }
.textarea {font-family:돋움; color:#555555; border:1 solid; border-color:#C8C8C8; background-color:#ffffff; padding:5;}
.select{ color: #222222; background-color:white; border:1 solid silver ; font-family:Tahoma,굴림; font-size:9pt}
.submit {border:solid 1;font-family:굴림;font-size:9pt;color:white;background-color:black;height:19px}
/* table 관련 */
.table_line {background-color:#e1e1e1; height:1;}
.div_line {background-image:url(../images/board/div_line.gif); height:1;}
.line_bar{background-image:url(../images/board/line_bar.gif); height:1;}
.title_border {background-color:#B1D0D9; height:1;}
.table_title {background-color:#EAF5F4; text-align:center; font-weight:bold;}
.table_pd_left10 {padding-left:10;}
.table_content {padding:10; line-height:18px;}
.table_border {background-image:url(../images/customer/table_topline.gif); height:4;}
.table_bar {background-image:url(../images/customer/table_bar.gif); width:2; height:36;}
.table_num {text-align:center; padding:5;}
.table_sub {padding-left:10; padding:5;}
.table_cen {text-align:center;}
.title_cenbold {text-align:center; font-weight:bold;}
.title_bg {background-color:#E4F1F5;}
.table_pd_right10 {padding-right:10; text-align:right;}
.table_cpd_5 {padding:5;}
.table_lineh {line-height:18px;}
.table_view {background-color:#F6FFFE; padding:5;}
.table_notice {background-color:#F4FAFA; font-weight:bold; padding-left:10}
CSS 사용방법
1. 직접
<style>
.title_cenbold {text-align:center; font-weight:bold;}
</style>
2. Link
<head>
<link href="../../css/common.css" rel="stylesheet" type="text/css">
</head>
3. css 적용
tag에 직접 적용한 경우는 해당 태그에 자동으로 적용이 되며,
사용자 지정 스타일 시트를 적용할 tag에 다음과 같이 추가한다.
<td height="28" class="table_title">제목입니다</td>
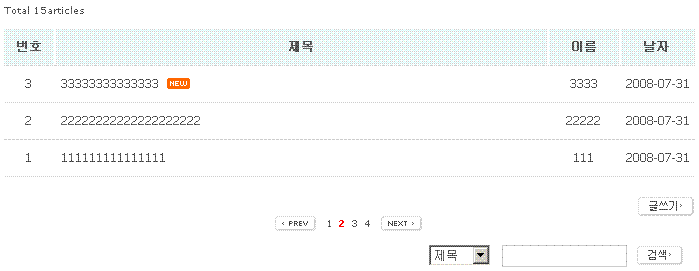
CSS 적용 /미적용 비교
- 스타일 시트 적용전
[#M_[적용전 화면 보기]|[닫기]|

- 스타일 스트 적용후